من وهاب سیدی هستم . برنامه نویس و توسعه دهنده php . عاشق whmcs هستم و دوست دارم امکانات جدیدی برای whmcs ایجاد کنم و در اختیار شما قرار بدم . من عاشق لاراولم و اسکریپت های اختصاصیم رو با اون میسازم و توسعه میدهم . علاوه بر اینا از از سی شارپ خوشم میاد و کلی نرم افزار برای ویندوز هم ساختم که کم کم اون ها رو منتشر میکنم . امیدوارم مطالب منو دنبال کنید.

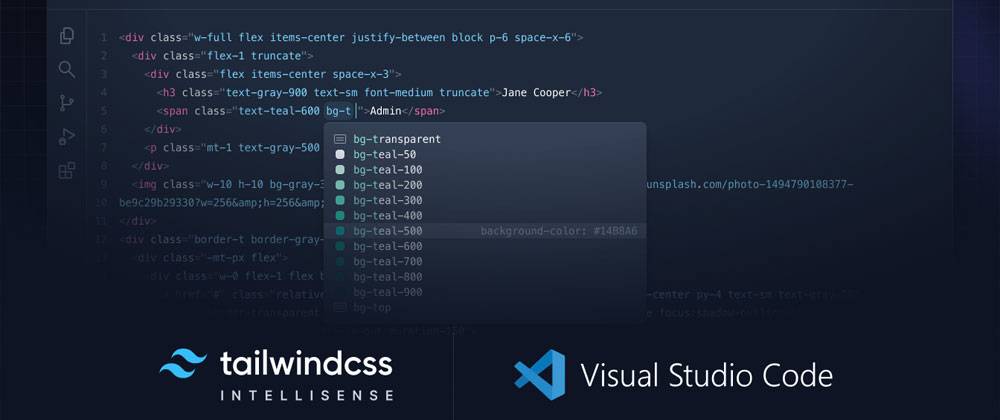
چگونه از Tailwind CSS استفاده کنیم: راهنمای کامل توسعهدهندگان
Tailwind CSS انقلابی در شیوهی استایلدهی به اپلیکیشنهای وب ایجاد کرده است. این فریمورک CSS با رویکرد «utility-first» مجموعهای از کلاسهای کمحجم و کاربردی ارائه میدهد که به شما امکان میدهد بدون نیاز به نوشتن CSS جداگانه، طراحی دلخواه خود را مستقیماً درون کد HTML بسازید.
در این راهنمای جامع که توسط وبسایت وهاب آنلاین تهییه شده است، تمام نکاتی را که برای استفادهی مؤثر از Tailwind CSS نیاز دارید با هم بررسی میکنیم.
Tailwind CSS چیست؟
Tailwind CSS یک فریمورک CSS با رویکرد utility-first است؛ به این معنا که به جای ارائهی کامپوننتهای از پیش طراحیشده، مجموعهای گسترده از کلاسهای آماده برای استایلدهی به عناصر HTML را در اختیار شما میگذارد.
در واقع، به جای اینکه قالبهای آماده دریافت کنید، خودتان با استفاده از این ابزارها طراحی دلخواهتان را میسازید.
مزایای کلیدی
-
رویکرد Utility-First
با استفاده از کلاسهای آماده، مستقیماً در فایل HTML به عناصر استایل بدهید. -
طراحی واکنشگرا (Responsive)
دارای ابزارهای داخلی برای طراحی مناسب در تمام اندازههای صفحهنمایش (موبایل، تبلت، دسکتاپ و...). -
قابلیت سفارشیسازی بالا
از طریق فایل تنظیمات (config)، میتوانید رنگها، فونتها، فاصلهها و دیگر ویژگیها را متناسب با پروژه خود تنظیم کنید. -
عملکرد بهینه در نسخه نهایی
در محیط production، CSSهای استفادهنشده بهصورت خودکار حذف میشوند تا حجم فایل نهایی کاهش یابد. -
تجربهی عالی برای توسعهدهندهها
پشتیبانی از IntelliSense در ویرایشگرها (مثل VS Code) و مستندات کامل باعث افزایش بهرهوری میشود.
⚙️ نصب و راهاندازی Tailwind CSS
روش ۱: استفاده از Tailwind CLI (توصیهشده)
# نصب Tailwind CSS
npm install -D tailwindcss
npx tailwindcss init
# ایجاد فایل ورودی CSS (src/input.css)
@tailwind base;
@tailwind components;
@tailwind utilities;
# ساخت فایل خروجی CSS
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch
روش ۲: استفاده از CDN (برای نمونهسازی سریع)
<script src="https://cdn.tailwindcss.com"></script>روش ۳: استفاده از PostCSS
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p🛠️ پیکربندی
برای سفارشیسازی تنظیمات، فایل tailwind.config.js را ایجاد کنید:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
colors: {
'custom-blue': '#1fb6ff',
'custom-pink': '#ff49db',
},
fontFamily: {
'custom': ['Inter', 'sans-serif'],
}
},
},
plugins: [],
}
🧩 مفاهیم اصلی
کلاسهای Utility
Tailwind هزاران کلاس utility ارائه میدهد که مستقیماً به ویژگیهای CSS نگاشت میشوند:
<!-- CSS سنتی -->
<div class="header">
<h1 class="title">Welcome</h1>
</div>
<!-- Tailwind CSS -->
<div class="bg-blue-500 p-6 rounded-lg shadow-lg">
<h1 class="text-3xl font-bold text-white">Welcome</h1>
</div>
طراحی واکنشگرا
استفاده از پیشوندهای واکنشگرا برای اعمال استایل در نقاط شکست مختلف:
<div class="w-full md:w-1/2 lg:w-1/3">
<!-- عرض کامل در موبایل، نصف در تبلت، یکسوم در دسکتاپ -->
</div>
<img class="w-16 md:w-32 lg:w-48" src="..." alt="...">
<!-- اندازههای متفاوت در نقاط شکست مختلف -->
واریانتهای حالت
اعمال استایل بر اساس حالتهای مختلف عناصر:
<button class="bg-blue-500 hover:bg-blue-700 focus:ring-4 focus:ring-blue-300 active:bg-blue-800">
Click me
</button>
<input class="border border-gray-300 focus:border-blue-500 focus:ring-2 focus:ring-blue-200">
🧱 کلاسهای Utility ضروری
Layout (چیدمان)
<!-- Flexbox -->
<div class="flex items-center justify-between">
<span>Left</span>
<span>Right</span>
</div>
<!-- Grid -->
<div class="grid grid-cols-3 gap-4">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
</div>
<!-- موقعیتدهی -->
<div class="relative">
<div class="absolute top-0 right-0">Positioned</div>
</div>
فاصله ها
<!-- Padding -->
<div class="p-4">Padding all sides</div>
<div class="px-4 py-2">Horizontal and vertical padding</div>
<!-- Margin -->
<div class="m-4">Margin all sides</div>
<div class="mt-8 mb-4">Top and bottom margin</div>تایپوگرافی
<h1 class="text-4xl font-bold text-gray-900">Large Heading</h1>
<p class="text-lg text-gray-600 leading-relaxed">Paragraph text</p>
<span class="text-sm font-medium text-blue-600">Small text</span>رنگ ها
<!-- Background colors -->
<div class="bg-red-500">Red background</div>
<div class="bg-gradient-to-r from-blue-500 to-purple-600">Gradient</div>
<!-- Text colors -->
<p class="text-green-600">Green text</p>
<p class="text-gray-800 dark:text-gray-200">Dark mode support</p>کامپوننت ها
دکمه ها
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded transition-colors duration-200">
Primary Button
</button>
<button class="border border-gray-300 hover:border-gray-400 text-gray-700 font-medium py-2 px-4 rounded transition-colors duration-200">
Secondary Button
</button>کارت ها
<div class="max-w-sm rounded-lg overflow-hidden shadow-lg bg-white">
<img class="w-full h-48 object-cover" src="image.jpg" alt="Card image">
<div class="px-6 py-4">
<h3 class="text-xl font-bold text-gray-900 mb-2">Card Title</h3>
<p class="text-gray-600 text-base">Card description goes here.</p>
</div>
<div class="px-6 py-4">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Read More
</button>
</div>
</div>منوها
<nav class="bg-white shadow-lg">
<div class="max-w-7xl mx-auto px-4">
<div class="flex justify-between items-center h-16">
<div class="flex items-center">
<img class="h-8 w-8" src="logo.svg" alt="Logo">
<span class="ml-2 text-xl font-bold text-gray-900">Brand</span>
</div>
<div class="hidden md:block">
<div class="ml-10 flex items-baseline space-x-4">
<a href="#" class="text-gray-900 hover:text-blue-600 px-3 py-2 rounded-md">Home</a>
<a href="#" class="text-gray-500 hover:text-gray-900 px-3 py-2 rounded-md">About</a>
<a href="#" class="text-gray-500 hover:text-gray-900 px-3 py-2 rounded-md">Contact</a>
</div>
</div>
</div>
</div>
</nav>قابلیت های پیشرفته
دارک مود :
آنرا در کانفیگ با قرار دادن کد زیر فعال کنید
module.exports = {
darkMode: 'class',
}ساخت کامپوننتهای سفارشی با @apply
ایجاد کلاسهای قابل استفادهی مجدد
اگر پروژهی شما بزرگتر شود یا بخواهید کلاسهای تکراری را در یک کلاس واحد خلاصه کنید، میتوانید از دستور @apply در Tailwind CSS استفاده کنید. این دستور به شما امکان میدهد مجموعهای از کلاسهای utility را در یک کلاس CSS ترکیب کنید و آن را دوباره استفاده نمایید.
@layer components {
.btn-primary {
@apply bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded;
}
.card {
@apply max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden;
}
}انیمیشن و حرکت ها
<div class="transform transition-transform duration-300 hover:scale-105">
Hover to scale
</div>
<div class="animate-pulse">Loading...</div>
<div class="animate-bounce">Bouncing element</div>
<div class="animate-spin">Spinning loader</div>بهترین روش استفاده
1 : استفاده از گروه بندی معنایی کلاس ها
<div class="
flex items-center justify-between
bg-white shadow-lg rounded-lg
p-6 mb-4
hover:shadow-xl transition-shadow duration-200
">
Content
</div>استخراج الگوهای مشترک
بهجای تکرار مداوم ترکیبهای یکسان از کلاسهای کاربردی، کلاسهای کامپوننت بسازید:
@layer components {
.section-padding {
@apply py-16 px-4 md:px-6 lg:px-8;
}
.container-max-width {
@apply max-w-7xl mx-auto;
}
}۳. استفاده از مقیاس فاصلهگذاری یکنواخت
برای حفظ یکپارچگی طراحی، از مقیاس فاصلهگذاری پیشفرض Tailwind استفاده کنید:
<div class="space-y-4">
<div class="p-4">Item 1</div>
<div class="p-4">Item 2</div>
</div>۴. بهرهگیری از طراحی واکنشگرا
طراحی را از موبایل شروع کنید (mobile-first) و سپس استایلهای مربوط به اندازههای بزرگتر را اضافه کنید:
<div class="
text-sm md:text-base lg:text-lg
p-4 md:p-6 lg:p-8
grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3
">
Responsive content
</div>بهینهسازی عملکرد
حذف CSSهای استفادهنشده
مسیرهای فایلهای محتوا را بهدرستی تنظیم کنید تا استایلهای استفادهنشده بهطور کامل حذف شوند:
module.exports = {
content: [
"./src/**/*.{html,js,jsx,ts,tsx}",
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
// ... rest of config
}نسخه نهایی (Production Build)
همیشه پروژه را برای حالت تولید (production) بیلد کنید تا کوچکترین و بهینهترین فایل CSS ایجاد شود:
NODE_ENV=production npx tailwindcss -i ./src/input.css -o ./dist/output.css --minifyمشکلات رایج و راهحلها
۱. مقادیر دلخواه (Arbitrary Values)
وقتی نیاز به مقدار خاصی دارید که در مقیاس پیشفرض Tailwind وجود ندارد:
<div class="top-[117px] w-[762px]">Custom positioning</div>
<div class="text-[#1da1f2]">Custom color</div>۲. استفاده از صفت Important
برای اولویت دادن به استایلها و بازنویسی سایر استایلها در صورت نیاز:
<div class="!text-red-500">This will override other text colors</div>۳. مقادیر منفی
برای اعمال حاشیهها و موقعیتهای منفی استفاده کنید:
<div class="-mt-4 -ml-2">Negative spacing</div>ادغام با فریمورک ها:
React
function Button({ children, variant = 'primary' }) {
const baseClasses = 'font-bold py-2 px-4 rounded transition-colors duration-200';
const variantClasses = {
primary: 'bg-blue-500 hover:bg-blue-700 text-white',
secondary: 'border border-gray-300 hover:border-gray-400 text-gray-700'
};
return (
<button className={`${baseClasses} ${variantClasses[variant]}`}>
{children}
</button>
);
}Vue.js
<template>
<button :class="buttonClasses" @click="handleClick">
{{ label }}
</button>
</template>
<script>
export default {
props: ['label', 'variant'],
computed: {
buttonClasses() {
const base = 'font-bold py-2 px-4 rounded transition-colors duration-200';
const variants = {
primary: 'bg-blue-500 hover:bg-blue-700 text-white',
secondary: 'border border-gray-300 hover:border-gray-400 text-gray-700'
};
return `${base}${variants[this.variant] || variants.primary}`;
}
}
}
</script>نتیجهگیری
Tailwind CSS یک رویکرد قدرتمند و منعطف برای استایلدهی به اپلیکیشنهای وب ارائه میدهد. با استفاده از روش utility-first، میتوانید رابطهای کاربری واکنشگرا، قابل نگهداری و بهینهتر را بسیار سریعتر و آسانتر نسبت به روشهای سنتی CSS بسازید.
کلید تسلط بر Tailwind، درک مفاهیم اصلی آن، تمرین با پروژههای واقعی و به تدریج افزایش دانش خود در مورد کلاسهای کاربردی است. از کامپوننتهای ساده شروع کنید و به مرور که با فریمورک راحتتر شدید، به سراغ طرحهای پیچیدهتر بروید.
یادتان باشد که از مستندات کامل و عالی Tailwind استفاده کنید، آن را بهدرستی برای نیازهای پروژهتان تنظیم نمایید و همیشه برای حالت production بهینهسازی کنید تا بهترین عملکرد را داشته باشید. با این پایهها، آمادهاید که اپلیکیشنهای وب زیبا و واکنشگرا با Tailwind CSS بسازید.
آمادهاید Tailwind CSS را شروع کنید؟ آن را در پروژه بعدیتان نصب کنید و تفاوت سبکنویسی utility-first را تجربه کنید.
کدنویسی خوبی داشته باشید!




























دیدگاهتان را با ما به اشتراک بگذارید